好吧...我现在总算摸清楚到底要怎样和Cbox背景打交道了.
所以朋友们, 别错过了这篇recipe(教学)~
Apparatus:
1.Cbox. (没有主角拍得到戏吗?)
2.图片编辑器软件. (exp: PS, photoscape...)
3.图片上载网账户. (exp: photobucket, picasa online)
4.一把Windows Ruler. *optional (JRuler)
Materials:
1.主题图片 *optional (可以用净色背景代替.)
2.漂亮的字体 *optional (可以dafont去下载.)
3.Cbox ID (每个人的chatbox都有自己的ID的.)
4.Cbox原来的code.
1.认清自己的CboxID
请不要搞错, CboxID不等于Account Name.
首先,看看自己原本的Cbox code(Cbox给你的code),
照着我的方法分段落. (最好在microsoft word整理这些code)
这是Cbox的开头:
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
(这是styler部分,我们要帮它盖头换面的部分)
<div id="cboxdiv" style="text-align: center; line-height: 0">
这是我们的留言post出来的部分:
<div><iframe frameborder="0" width="220" height="298" src="http://www4.cbox.ws/box/?boxid=3650644&boxtag=vq4ytt&sec=main" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border: 0px solid;" id="cboxmain"></iframe></div>
这是我们填写名字,网址和留言的部分:
<div><iframe frameborder="0" width="220" height="82" src="http://www4.cbox.ws/box/?boxid=3650644&boxtag=vq4ytt&sec=form" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border: 0px solid;border-top:0px" id="cboxform"></iframe></div>
</div>
这是Cbox的结尾:
<!-- END CBOX -->)
除了色盲以外, 相信大家有看到红色的字体吧?
那是我的ChatBox ID.
找到你的cbox ID后, 可以先save在电脑里.
如果你不打算自己弄Cbox background而选择用别人弄得,
至少也得知道自己的CboxID是什么. (可是不用背起来啦~)
2.准备背景图片
这是很重要的步骤. (不然你到底要弄什么背景?)
你可以去任何图片网搜寻自己喜欢的图片. (注意图片有没有版权)
筛选图片时, 记得淘汰掉太过复杂/浮夸的图片,
(不要让自己和别人苦恼到你要看留言还是背景图片)
如果真的选不到中意的图片, 就干脆用净色背景来edit好了.
选好图片/颜色后, 用图片编辑器来edit图片.
(我个人是使用photoscape+paint.Net+photoshop elements的.)
背景图片的宽度一定要fit你的sidebar, 大约是170px至260px.
(我通常是用230px的, 因为我的sidebar宽度是240px.)
背景图的长度依个人喜好而定, 你希望一次过看到几个留言就放几长.
(可以用Windows Ruler来测量)
你可以随自己喜欢添加漂亮的插图, 也能用特别的字体签上自己的名字.
完美的Cbox背景图和完美的文章一样,
会有吸引人的开头, 丰富却容易明白的内容和简洁的结尾.
你们可以参考嘉丽的作品.
(自从我帮她弄了一个Cbox背景后, 她就学会弄Cbox背景了, 而且一直有进步~)
我个人最大的原则就是留言内容的部分不能有复杂的图画,
要不然来留言的人看了会很不舒服. (难听点叫刺眼)
3.储存和上载图片
麻烦大家在save图片的时候不要把图片save成JPG,
原因请参考我之前发表的文章--图片格式背后的秘密.
把图片上载到网络上后, 将图片的Url/Direct Link抄起来.
(不要问我是用电脑还是用笔, 你自己喜欢就好)
不知道怎样拿Url/Direct Link的朋友, 可以参考MEiWAn的教学.
4.代码制作过程
现在是最重要最重要的时刻了, 成不成功的关键就在这里.
你已经有自己的Cbox原本的代码, 知道自己的CboxID, 也有背景图片的Url了.
现在看你的code的styler部分.
<div id="cboxdiv" style="text-align: center; line-height: 0">
把我以下这段code copy起来, 代替styler部分的code.
<div id="cboxdiv" style="padding: 0px 0px 0px; background: transparent url(YOUR IMAGE URL) no-repeat scroll left top; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 0px; height: 0px; text-align: center; line-height: 0pt;">
橙色的是padding.
第一个是留言显示要离图片上面几远,
(如果你的图片上面有图片,title之类的,就需要填至少50px)
第二个是左边(0px至5px), 第三个是右边(0px至5px).
*你可以用Windows Ruler来测量.
红色的是你的背景图片的URL. paste下去就对了.
蓝色的是你的图片的宽度. (一定要跟图片的宽度一样)
紫色的是你chatbox的高度, (不是图片的长度)
要拿你的'Cbox留言内容部分'和'Cbox留言表格'的长度加起来后,
(这两样东西的长度等下在告诉大家怎么回事)
再加大约50px.
调整好styler code之后,
看下一段code.
这是留言显示区的code:
<div><iframe frameborder="0" width="0px" height="0px" src="YOUR CBOX ID" marginheight="2" marginwidth="2" scrolling="auto" allowtransparency="yes" name="cboxmain" style="border: 0px solid;" id="cboxmain"></iframe></div>
红色的是留言显示区的宽度.
你的图片的宽度, 减掉你的左边padding和右边padding(如果是零就不用减),
就是留言显示区的宽度.
(如果你的Cbox背景是240px, 你的留言显示区的宽度就介于230px至240px之间.
*你可以用Windows Ruler来帮你测量.
蓝色的是留言显示区的长度.
这处决于你的背景图片预留了几多位子给你的留言显示区.
(记得,你还要放留言表格的,所以要算清楚你要几长的留言显示区)
*你可以用Windows Ruler来帮你测量.
橙色的是你的ChatBox main ID.
现在处理最后的一个部分, 留言表格.
相信我, 这是最容易的.
<div><iframe frameborder="0" width="0px" height="82px" src="YOUR CBOX ID" marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes" name="cboxform" style="border: 0px solid;border-top:0px" id="cboxform"></iframe></div>
</div>
红色的是宽度, 和留言显示区的宽度一样.
(就是你的留言显示区几宽, 就让留言表格也一样宽)
蓝色的是留言表格的长度.
不用改. 它是fixed的. 82px就是82px.
橙色的, 不用多说, 是你的留言表格的CBOX ID.
Save好你的setting.
事情还没完.
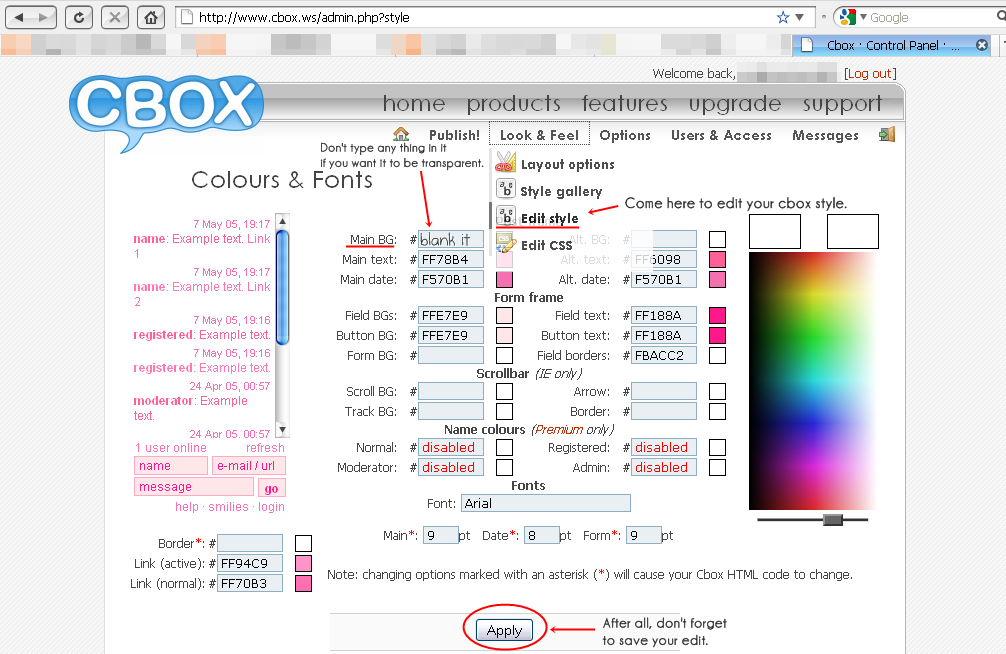
5.登陆Cbox账户
你没有进去Cbox的主页, 没有sign in,
要怎样调整适合你的背景图片的字体颜色?
所以记得最后一定要进去Cbox的网站, 然后去edit style哦~

(点击放大)
6.大功告成
完成了那么'艰巨'的任务,
当然要告诉大家你的喜讯咯~
顺便也教一教其他部落客朋友怎样弄Cbox背景吧~
(或者叫他们来看这篇教学?)
希望我这篇教学写得够仔细.
也希望又需要的博友们能从中获益~
预祝你们成功弄到属于自己的Cbox背景~
还有什么不明白的地方,
可以留言在这篇文章,
我会尽量解答你们的问题~
ps/我没有帮我用的软件打广告.
不过如果你真的要弄好CBOX背景的话,
就不要觉得下载需要用到的软件是件麻烦的事.
日本栃木县之旅
8 年前

















22 个脚印:
厉害!
问你哦~
你的那些弄图片的,例如:PHOTOSCAPE那些是免费的吗?
我想用~~
谢谢你哦,还好我跟他们不同校==
你觉得我写的那篇,那样道歉,OK吗?
婉宁:
photoscape是免费的,
http://www.photoscape.org/
去他们的网站看看吧~
里面有有趣的screenshots, 可以帮你更了解这个软件.
其实网络上有很多软件都是供免费下载的.
可以去逛一逛资讯论坛和一些部落格, 会有很多好介绍~
无论同校还是不同校都好,
都不需要害怕.
跟他们好声好气地道歉就好了.
一切都会好转的.
如果觉得心情很糟的话,
你看看我之前批评人得到的报应就知道不只是你一个人经历过这种低潮了~
http://yujiecrazyworld.blogspot.com/2008/08/blog-post_16.html
我被那个学哥骂到血压低发作咧~
想问那个padding..
0 0 0 0
是上,下,左,右,吗?
啊叶:
chatbox的padding只有三个.
上,左,右
LOL...这个题目很吸引人咯~~
你写到很详细叻~输料~~XD
写到很详细~
Hehe...
MEi WaN:
你没有输啦...只是分享自己知道的东西罢了嘛...因为我觉得我之前写Cbox的教学时好像写到很敷衍(因为那时候没有发现到它的原理)
所以现在才补回的~
嘉丽:
还好而已...不过我有顺便帮你宣传一下咧~
LOL...我的更加敷衍~~
MEi WaN:
下次你下个更详细的吧~
(图文并茂版?)
酱你就是champion了~咔咔~
请问CBoxID在那里找?
我写的第一个步骤就是找cbox id哦~
我想知道我適合用什麼寬和高度,做不成屬於自己的Cbox..
可是我卻先用你公開的Cbox Code哦!^^
請問要下載photoshop的網站是哪個?
可以提供給我嗎?
小萱:
翻版的photoshop(正版的要钱)最好不要再网络上下载.
因为file太大, 会弄到电脑很挤,
而且需要download那些多余的applications之后才download得到.
如果你真的要用photoshop, 去翻版电脑程式installer CD档口买.
其实用paint.Net或者gimp也可以做到差不多一样的效果的. 而且我大多数的东西都是用photoscape弄的.
嗨!你好!看到你这篇教学,有些地方还是不清楚。我之已申请到cbox a/c了。问题是我照着你的去改,改好的要怎样加进去哪里?是cbox还是自己的不落格呢?
改好的代码当然是放进自己的部落格呀~
在cbox那里改代码是付费用户才能享有的特优~
我按照你的方式~
可是显示是这样http://i191.photobucket.com/albums/z319/nicole_lam0202/untitled-6.jpg
为什么呢?
YaN,
Cbox的id code是有分两个section的, 一个是main另一个是form.
你一定是把两个都放了form的id link, 所以留言那个部分也是出现form.
谢谢~,那怎么办??
YaN,
首先, 登陆Cbox的主页sign in你的Cbox account.
然后在Publish那个tab那里看你的Cbox的code.
再看我这篇文章的第一个步骤--
然后仔细地对照一下我用红色highlight的那个部分.
其实我的文章里有清楚标出哪一个id link是属于哪一个部分的.
如果还是弄不到, 再细心研究下吧~
因为我接下来4天会去办营, 所以也reply不到你的留言了.
我已经成功了~谢谢阿
不过,你介绍的那个下载字体的网站是哪一个?
发表评论