相信所有使用blogger的朋友们,
无论是classic blogger还是new blogger,
都很清楚label的作用.
可是,
死板板的label link真的很沉闷,
如果能为自己的new blogger增加一个tag clouds,
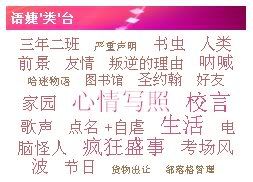
就像我的:
会不会比较有趣呢?
虽然不是件很容易的事情,
但是抱着一份想要美化自己的blog的热忱,
一定很快就能为自己的blog增添一个tag clouds的.
首先,
进入你的"布局".
选择"修改html".
为了不让自己眼花缭乱,
切忌请勿勾上"扩展窗口小部件模板".
来到你的xml代码箱,
用滑鼠滑到直到你看到"]]></b:skin>"为止.
将一下的代码贴在"]]></b:skin>"上面.
/* Label Cloud Styles
----------------------------------------------- */
#labelCloud {text-align:center;font-family:arial,sans-serif;}
#labelCloud .label-cloud li{display:inline;background-image:none !important;padding:0 5px;margin:0;vertical-align:baseline !important;border:0 !important;}
#labelCloud ul{list-style-type:none;margin:0 auto;padding:0;}
#labelCloud a img{border:0;display:inline;margin:0 0 0 3px;padding:0}
#labelCloud a{text-decoration:none}
#labelCloud a:hover{text-decoration:underline}
#labelCloud li a{}
#labelCloud .label-cloud {}
#labelCloud .label-count {padding-left:0.2em;font-size:9px;color:#000}
#labelCloud .label-cloud li:before{content:"" !important}
贴好后,
这是第二段代码.
第二段的代码,
必须贴在"]]></b:skin>"的下面.
<script type='text/javascript'>
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
</script>
最后,
是第三段的代码.
首先,
在你原有的模板找这一段代码:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
用以下的代码,
代替上面那段你原有的模板代码.
<b:widget id='Label1' locked='false' title='Label Cloud' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='labelCloud'/>
<script type='text/javascript'>
// Don't change anything past this point -----------------
// Cloud function s() ripped from del.icio.us
function s(a,b,i,x){
if(a>b){
var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)
}
else{
var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m a)
}
return v
}
var c=[];
var labelCount = new Array();
var ts = new Object;
<b:loop values='data:labels' var='label'>
var theName = "<data:label.name/>";
ts[theName] = <data:label.count/>;
</b:loop>
for (t in ts){
if (!labelCount[ts[t]]){
labelCount[ts[t]] = new Array(ts[t])
}
}
var ta=cloudMin-1;
tz = labelCount.length - cloudMin;
lc2 = document.getElementById('labelCloud');
ul = document.createElement('ul');
ul.className = 'label-cloud';
for(var t in ts){
if(ts[t] < cloudMin){
continue;
}
for (var i=0;3 > i;i ) {
c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)
}
var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);
li = document.createElement('li');
li.style.fontSize = fs 'px';
li.style.lineHeight = '1';
a = document.createElement('a');
a.title = ts[t] ' Posts in ' t;
a.style.color = 'rgb(' c[0] ',' c[1] ',' c[2] ')';
a.href = '/search/label/' encodeURIComponent(t);
if (lcShowCount){
span = document.createElement('span');
span.innerHTML = '(' ts[t] ') ';
span.className = 'label-count';
a.appendChild(document.createTextNode(t));
li.appendChild(a);
li.appendChild(span);
}
else {
a.appendChild(document.createTextNode(t));
li.appendChild(a);
}
ul.appendChild(li);
abnk = document.createTextNode(' ');
ul.appendChild(abnk);
}
lc2.appendChild(ul);
</script>
<noscript>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
</noscript>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
故事还没有完毕.
相信大家应该都会有同样的疑问.
那就是,
"可不可以修改tag clouds的颜色?"
当然可以啦~
注意第二段的代码:
// Label Cloud User Variables
var cloudMin = 1;
var maxFontSize = 20;
var maxColor = [0,0,255];
var minFontSize = 10;
var minColor = [0,0,0];
var lcShowCount = false;
maxColor是最大字体的颜色,
minColor是最小字体的颜色.
由于它的颜色是RGB code,
所以你必须拥有你想要用的颜色的RGB code.
我这里有一份文件,
是RGBcode的参考大全.
不要下载但想要看看的请点击"这里";
要下载PDF格式的话请点击"这里";
要下载microsoft格式的话请点击"这里".
希望这篇东西能够帮助到你.
资料来源自
http://phy3blog.googlepages.com/Beta-Blogger-Label-Cloud.html

















3 个脚印:
博主,也许你是忘记了,不过我还是要提醒你一下~
这个blogger hack是别人的创作,难得别人免费那出来分享,所以你转载的话要给作者一个链接哦,不然以后大家都不要分享了~~
谢谢提醒~
别客气,因为我也时常翻译别人的咚咚,所以看到同行就提醒下咯。
发表评论