答应了小布点要协助她装修古堡,
就得说到做到.
虽然我不是很pro,
可是我觉得我应该跟朋友们分享我会的东西.
所以,
我会开始写blogger xml template教学.
其实只要用google search一下,
就会有很多类似的教学出现.
可是not in chinese.
看了很辛苦...
不过我很多东西都是从那些网站学来的.
首先.
先教大家如何更改背景图片.
我的sample是Minima template,
(其实没有影响的)
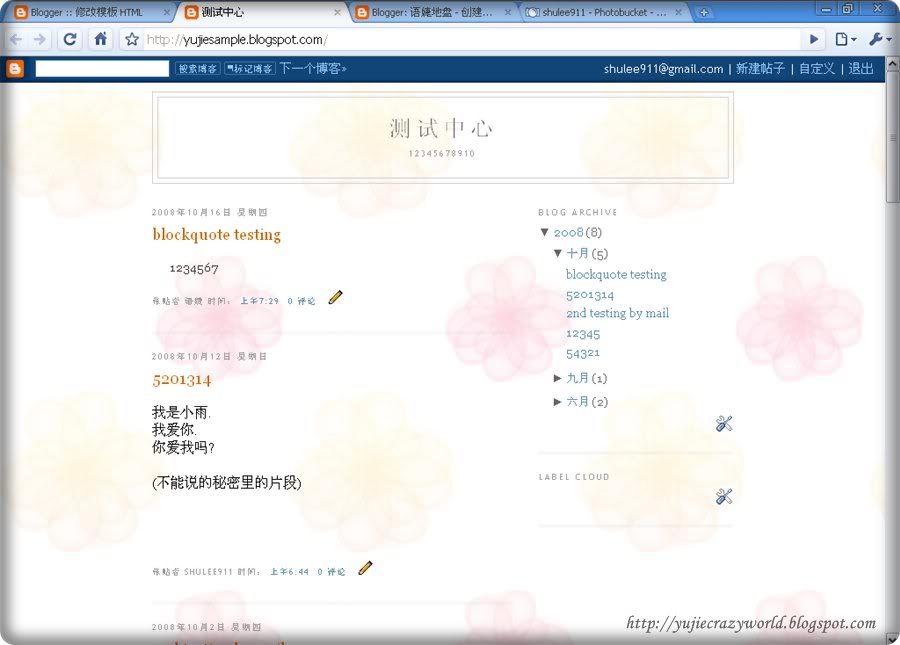
这是原始的样子.
进入"布局",
然后选择"修改HTML".
"修改模板"那里填着的是操作你整个部落格外观的xml code,
(如果你是用xml template的话)
所以在你还没有开始修改之前,
请先储存原本的code,
要不然回复不到原来的样子时不要怪我.
在那个装code的箱子里面,
你首先会看到:
(?xml version="1.0" encoding="UTF-8" ?)
注意: ( ) 是用来代替原本的 < >
再来,
你会看到:
Blogger Template Style
Name: Minima
Designer: Douglas Bowman
URL: www.stopdesign.com
Date: 26 Feb 2004
Updated by: Blogger Team
Name: Minima
Designer: Douglas Bowman
URL: www.stopdesign.com
Date: 26 Feb 2004
Updated by: Blogger Team
这个不是很重要.
不过如果你有虚荣心的话,
可以把designer改成你的名字,
URL放你的网址.
就这样而已.
然后,
你会看到:
/* Variable definitions
然后会有很多color code.
你可以在这里更改你模板的颜色配搭.
只要你知道那些code.
当然我不觉的有任何人可以把所有code背下来,
因为我至今只会背两种颜色:
黑色--#000000
白色--#FFFFFF
所以我准备了一份color code的参考文件.
不要下载但想要看看的请点击"这里"
要下载PDF格式请点击"这里"
要下载microsoft word格式请点击"这里"
看回你的模板code.
颜色调好后,
会出现:
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
现在,
选一张你想要用的背景图片.
(建议图片不要太过复杂)
我的图片是这样的:

如果是电脑里的图片,
麻烦先上载到photobucket或imageshack又或者是其他的图片上载网.
你的code原本是" background:$bgcolor;"的.
现在把它修改成这样:
background: $bgcolor url("图片地址") repeat fixed;
example:
background:$bgcolor url(http://i214.photobucket.com/albums/cc161/shulee911/m.png) repeat fixed;
加了图片后的背景:

url是address的意思.
至于repeat是重复,
repeat可以修改成:
no-repeat: 不需重复
repeat-x: 打横重复(coordinate原理)
repeat-y: 打直重复(coordinate原理)
repeat: 重复整页
fixed: 固定
scroll: 转动
注意:background图片没有得选择direction(left right之类的).

















3 个脚印:
hii..
我link你了
嘻嘻
你写的不错喔
用心写的文章,加油!
有空也来逛逛我这儿^^
请问怎样弄【当移动滑鼠时,有东西会像雪那样飘下来~~我给你看SAMPLE】http://www.xinxiang0321.blogspot.com/
发表评论