~Sidebar~
Definition:
Sidebar就是在你的blog post的左边或右边或两边的空位,
是让你摆放一些装饰品或一些widgets(如Chatbox,Tags Cloud等)的地方.
常见问题:
1.sidebar太小,装不下一些面积较大widgets.
2.太过多widgets,导致loading很慢,而且sidebar还长过main wrapper.
3.不知道要怎样放widgets上去.
1.
这个问题有两个选择,
a.increase你的sidebar宽度.
b.decrease你的widgets宽度.
'a'的解答可以参考"blogger template就是这样出来的(2)"
不过sidebar的宽度最好不要超过240px.
我现在要说的是'b'的解答.
大多数的widgets都不会超过240px.
即使是youtube的video,
也有得选择比较小的size.
最大的问题其实是图片.
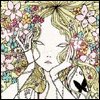
我知道大家都很喜欢放一些漂漂亮亮的图片/照片在sidebar,
但是有时候图片太大张,
缩小了放又怕别人看不清楚.
当然这个问题是非常容易解决的,
虽然对很多人来说有点麻烦.
要把图片放上来,
一定要有图片的url(地址).
所以首先你必须把图片upload到图片上载网.
and then来到你的部落格,
进入'layout/布局',
在add element那里选择'html/JavaScript'.
记住,
可以的话尽量少用图片上载网提供的html code.
假使你现在已经上载了一张漂亮的图片.
copy它的direct link.
Example: http://i214.photobucket.com/albums/cc161/shulee911/rainbowsdesktop.png
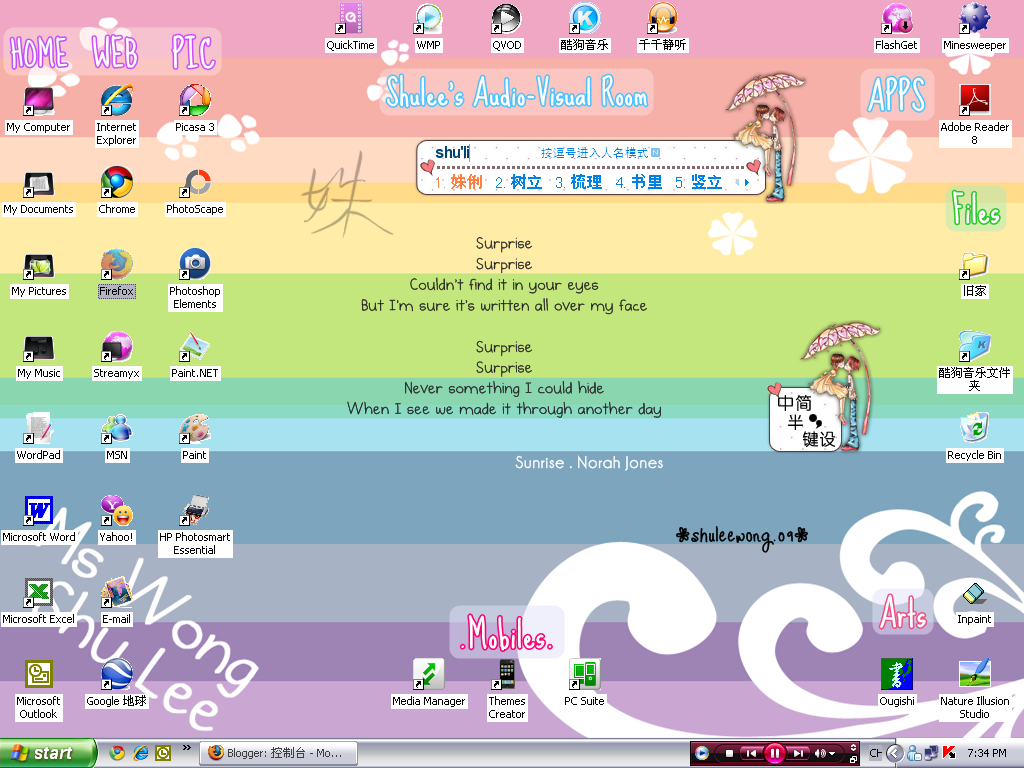
以下是图片的html format:
<img style="width:220px; height:150px;" src="http://i214.photobucket.com/albums/cc161/shulee911/rainbowsdesktop.png"/>
效果:

width是宽度,
height是高度.
可以自行改变.
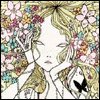
要让人家可以看到大张的图片很容易,
只要把这个缩小的图片link去original size的图片就行了.
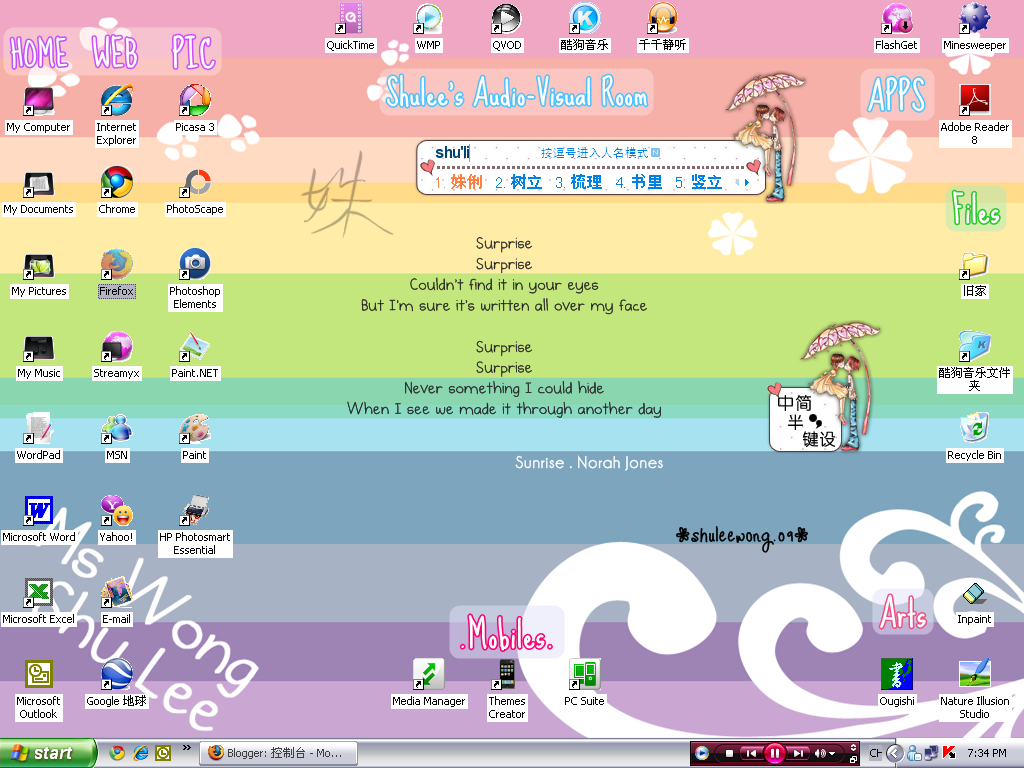
有link的图片format:
<a href="http://i214.photobucket.com/albums/cc161/shulee911/rainbowsdesktop.png"><img alt="sltesting1" style="width:220px; height: 150px;" src="http://i214.photobucket.com/albums/cc161/shulee911/rainbowsdesktop.png"/></a>
效果:

要是你怕你的读者不知道可以点击图片看原图,
就在图片下面打"click to enlarge"之类的句子就行了.
2.
这个是个很容易解决的问题.
家里多东西需要定期整理,
部落格也一样.
有时候我们一看到自己喜欢的widgets就会install进sidebar,
不知不觉的我们的sidebar就积满了一大堆令人眼花缭乱的widgets,
但是这些widgets却不一定有实用价值,
反而是导致page loading很慢的主要原因.
所以最容易的解决方式,
就是每次添加widgets之前先三思而后行.
其实我个人不是很鼓励博友们在部落格里摆放多多flash objects.
试问自己,
你浏览别人的部落格的时候,
回去注意sidebar的装饰品吗?
所以呀,
没必要的话尽量放少一点类似时钟,游戏之类的东西.
这些东西就算放也是放来自己看罢了.
可以的话,
每个月检查一次你的sidebar,
把那些你自己都忘记了的widgets丢掉.
如果你的sidebar太过多东西,
而且都是重要+有实用价值的,
要么你就弄两个sidebars,
(我暂时不会增加sidebar,
我只会改装有超过一个sidebar的template背景)
要么你就把一些东西移去部落格的底端(blog post下面).
我自己就把所有的awards搬迁到部落格的底端去了,
好处是在部落格底端的widgets不会影响整个page loading的速度.
3.
这是个很严重的问题.
不过我知道是真的有人不懂该怎样增加widgets的.
要是你刚好是那个不知道怎样增加widgets的朋友,
可以浏览一下网页阅读站主详细的教学:
http://help.blogger.com/bin/answer.py?hl=en&answer=43708
~Conclusion~
其实sidebar是最容易打理的,
只要不要太过贪心,
就不会遇到什么麻烦棘手的问题 =)
Happy Blogging =)

















1 个脚印:
有时候,真得很讨厌slidebar很多东西。page loading很慢。。。
原来那个图片的html format是这样的。嘻嘻。
发表评论